Tối ưu hóa WordPress không chỉ giúp trang web của bạn tải nhanh hơn, mà còn cải thiện trải nghiệm người dùng và thứ hạng SEO. Tốc độ là yếu tố quan trọng không chỉ cho việc giữ chân người truy cập mà còn là tiêu chí mà các công cụ tìm kiếm như Google sử dụng để xếp hạng trang web. Hãy cùng phpsolvent tham khảo hướng dẫn chi tiết cách tối ưu hoá WordPress tại đây.

Chọn hosting chất lượng
- Xem xét các loại hosting phù hợp: Chọn lựa hosting phù hợp là yếu tố quyết định cho hiệu suất của trang web WordPress. Hosting chia sẻ (shared hosting) là lựa chọn phổ biến vì giá rẻ, nhưng không phải lúc nào cũng cung cấp tốc độ và hiệu suất tốt nhất.
- Lựa chọn nhà cung cấp hosting uy tín: Có rất nhiều nhà cung cấp hosting trên thị trường, nhưng không phải tất cả đều cung cấp dịch vụ tốt. Một số nhà cung cấp uy tín như SiteGround, Bluehost, hoặc WP Engine không chỉ cung cấp dịch vụ hosting tốt mà còn có đội ngũ hỗ trợ kỹ thuật 24/7. SiteGround được biết đến với dịch vụ hỗ trợ khách hàng xuất sắc và tốc độ khá tốt nhờ vào công nghệ SSD. Bluehost là lựa chọn phổ biến với những người mới bắt đầu vì giao diện thân thiện và tích hợp mạnh mẽ với WordPress. WP Engine thì là lựa chọn cao cấp với các tính năng tăng cường hiệu suất và bảo mật chuyên biệt.
- Hoạt động tối ưu hóa trên hosting: Sau khi chọn được hosting phù hợp, bạn cần phải thực hiện một số thao tác tối ưu hóa trên chính hosting của mình. Sử dụng các biện pháp như máy chủ LiteSpeed, bật Memcached hoặc Object Cache sẽ cải thiện tốc độ tải trang. LiteSpeed là web server thay thế cho Apache, nổi bật với tốc độ nhanh hơn và khả năng quản lý lưu lượng truy cập tốt hơn. Memcached và Object Cache giúp giảm thiểu thời gian tải trang bằng cách lưu trữ và tái sử dụng dữ liệu database.
Sử dụng theme và plugin tối ưu hóa WordPress
- Chọn theme nhẹ và tối ưu hóa: Không phải theme nào cũng được tối ưu hóa tốt cho tốc độ và hiệu suất. Một theme nhẹ sẽ giúp trang web của bạn tải nhanh hơn. Các theme như Astra, GeneratePress, hoặc Neve được biết đến với thiết kế gọn nhẹ, tối giản và tối ưu hóa cho tốc độ. Astra chỉ chiếm khoảng 50KB RAM, tải rất nhanh và dễ dàng tùy chỉnh. GeneratePress tương tự, cung cấp tính năng tùy chỉnh cao mà không làm chậm trang web. Neve thì nhẹ và tối ưu hóa cho mobile, rất thích hợp cho trang web có lượng truy cập qua thiết bị di động cao.
- Kiểm tra và hạn chế số lượng plugin: Sử dụng quá nhiều plugin có thể làm chậm trang web của bạn. Hãy chỉ cài đặt các plugin thực sự cần thiết và thường xuyên kiểm tra độ hiệu quả của chúng. Một số plugin như WP Rocket, Autoptimize, và Perfmatters rất mạnh mẽ trong việc tối ưu hóa tốc độ trang web. WP Rocket là plugin caching hàng đầu với rất nhiều tính năng để tăng tốc trang web WordPress như lazy loading, tối ưu hóa cơ sở dữ liệu và khả năng tương thích với CDN. Autoptimize giúp tối ưu hóa CSS, JS và HTML để giảm thời gian tải trang. Perfmatters thì rất dễ sử dụng để vô hiệu hóa các tính năng không cần thiết của WordPress, giúp giảm thiểu yêu cầu HTTP.
- Tối ưu hóa cấu hình plugin: Sau khi cài đặt các plugin cần thiết, hãy cấu hình chúng một cách tối ưu nhất. Ví dụ, với WP Rocket, bạn có thể kích hoạt tính năng Gzip Compression để nén dữ liệu, sử dụng Lazy Load để chỉ tải hình ảnh khi người dùng cuộn đến phần đó của trang web, và tối ưu hóa cơ sở dữ liệu bằng cách loại bỏ các bản nháp và spam. Autoptimize có thể gộp và nén file CSS và JavaScript, trong khi Perfmatters giúp vô hiệu hóa các script không cần thiết trên trang chủ hoặc trên toàn trang.

Quản lý hình ảnh tối ưu
- Chọn định dạng hình ảnh phù hợp: Sử dụng đúng định dạng hình ảnh là một cách đơn giản nhưng hiệu quả để cải thiện tốc độ trang web. JPEG là lựa chọn tốt cho các hình ảnh có nhiều màu sắc, trong khi PNG thì phù hợp với những hình ảnh có ít màu sắc hoặc cần độ trong suốt. Gần đây, định dạng WebP trở nên phổ biến vì khả năng nén tốt hơn mà không mất chất lượng, giúp giảm kích thước tập tin hình ảnh đáng kể so với JPEG và PNG.
- Sử dụng plugin tối ưu hình ảnh: Có nhiều plugin hỗ trợ tối ưu hình ảnh trên WordPress như Smush, ShortPixel, và Imagify. Smush giúp tự động nén và tối ưu hóa hình ảnh khi bạn tải lên, và còn có tính năng lazy loading để chỉ tải hình ảnh khi người dùng cuộn đến. ShortPixel tương tự, cung cấp các tùy chọn nén hình ảnh với nhiều mức độ khác nhau và hỗ trợ chuyển đổi sang WebP. Imagify là sản phẩm của đội ngũ WP Rocket, cung cấp tính năng nén hình ảnh mạnh mẽ và dễ sử dụng.
- Sử dụng kỹ thuật Lazy Loading: Lazy Loading là kỹ thuật chỉ tải các hình ảnh khi chúng thực sự cần thiết, tức là khi người dùng cuộn đến phần chứa hình ảnh đó. Kỹ thuật này giúp giảm thiểu dữ liệu tải ban đầu và tăng tốc độ tải trang. WP Rocket và các plugin tối ưu hình ảnh như Smush và ShortPixel đều có tích hợp tính năng này. Bạn cũng có thể sử dụng plugin riêng biệt như Lazy Load by WP Rocket hoặc một số mã tùy chỉnh để kích hoạt tính năng này.
Sử dụng CDN
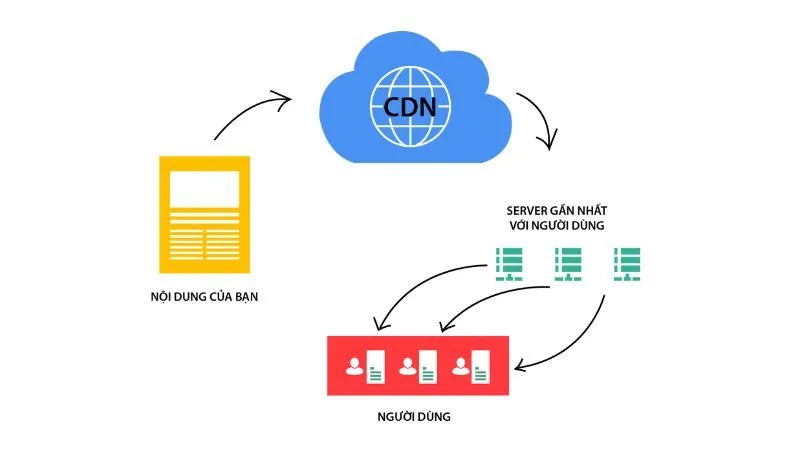
- Lợi ích của CDN: Content Delivery Network (CDN) là hệ thống các máy chủ đặt tại nhiều địa điểm khác nhau trên thế giới để phân phối nội dung trang web đến người dùng từ vị trí gần nhất. Sử dụng CDN giúp giảm thời gian tải trang bằng cách phân phối nội dung từ máy chủ gần người dùng nhất. CDN không chỉ giúp tăng tốc độ tải trang mà còn giảm tải cho máy chủ chính của bạn. Một số dịch vụ CDN phổ biến bao gồm Cloudflare, KeyCDN, và StackPath.
- Cách thiết lập CDN: Thiết lập CDN không quá phức tạp. Với Cloudflare, bạn chỉ cần đăng ký tài khoản, thêm trang web của mình, và thay đổi DNS sang máy chủ của Cloudflare theo hướng dẫn chi tiết. KeyCDN và StackPath cũng cung cấp hướng dẫn từng bước dễ hiểu. Sau khi thiết lập, bạn cần cấu hình WordPress để sử dụng CDN. WP Rocket có tính năng tích hợp sẵn cho các dịch vụ CDN, hoặc bạn có thể sử dụng plugin như CDN Enabler để thiết lập cấu hình.
- Kiểm tra và tối ưu hóa hiệu suất CDN: Sau khi thiết lập CDN, hãy kiểm tra hiệu suất để đảm bảo rằng nó hoạt động đúng cách. Sử dụng các công cụ như GTmetrix, Pingdom Tools, và Google PageSpeed Insights để kiểm tra tốc độ trang web. Cloudflare cung cấp bảng điều khiển chi tiết để bạn theo dõi lưu lượng và hiệu suất của CDN. Nếu thấy bất kỳ vấn đề nào, hãy kiểm tra lại cấu hình và liên hệ với bộ phận hỗ trợ của dịch vụ CDN để được giúp đỡ.

Giảm thiểu HTML, CSS và JavaScript
- Tối ưu hóa mã HTML: Mã HTML có thể chứa nhiều khoảng trắng, dòng trống và bình luận không cần thiết. Sử dụng plugin như Autoptimize hoặc WP Rocket để giảm thiểu và nén mã HTML. Autoptimize giúp loại bỏ khoảng trắng và gộp các đoạn mã lại với nhau, trong khi WP Rocket cung cấp tính năng nén HTML mạnh mẽ và dễ sử dụng. Bằng cách tối ưu hóa mã HTML, bạn sẽ giảm được kích thước tập tin và tốc độ tải trang sẽ nhanh hơn.
- Giảm thiểu CSS và JavaScript: CSS và JavaScript thường chiếm phần lớn thời gian tải trang. Việc giảm thiểu và nén các tập tin này sẽ giúp tăng tốc độ trang web. Autoptimize không chỉ tối ưu hóa HTML mà còn có khả năng gộp và nén các tập tin CSS và JavaScript. Bạn cũng có thể sử dụng plugin như Fast Velocity Minify hoặc Better WordPress Minify để thực hiện các tác vụ này. Các plugin này giúp giảm thiểu khoảng trắng, bỏ qua các dòng trống và gộp các tập tin lại với nhau, giúp giảm số lượng yêu cầu HTTP.
- Trì hoãn tải JavaScript không cần thiết: Nhiều trang web sử dụng JavaScript không cần thiết ngay khi tải trang. Bạn có thể sử dụng các plugin như WP Rocket hoặc Async JavaScript để trì hoãn tải các tập tin JavaScript không cần thiết, giúp trang web của bạn tải nhanh hơn. WP Rocket cung cấp tính năng Deferred JavaScript, cho phép trì hoãn việc tải các tập tin JavaScript cho đến khi nội dung trang đã tải xong. Async JavaScript là plugin đơn giản nhưng hiệu quả, cho phép bạn kiểm soát việc tải JavaScript một cách chi tiết.
Kết luận
Tối ưu hóa WordPress cho hiệu suất cao không phải là một nhiệm vụ dễ dàng, nhưng với những bước và kỹ thuật phù hợp, bạn có thể cải thiện đáng kể tốc độ và hiệu suất của trang web của mình. Từ việc chọn hosting chất lượng, sử dụng theme và plugin tối ưu, quản lý hình ảnh, thiết lập CDN, giảm thiểu mã nguồn và tối ưu hóa cơ sở dữ liệu, mỗi yếu tố đều đóng vai trò quan trọng trong việc tăng tốc độ và cải thiện trải nghiệm người dùng.